
最近ではPCはもちろん、スマートフォン、iPadなどのタブレット、テレビやゲーム機など、さまざまな閲覧環境でインターネットを閲覧することが可能です。
今回はそんなどんな閲覧環境でも問題なく閲覧してもらえるホームページ作りの方法と、なぜそのような対策や対応が必要なのかを詳しく解説していきます。
併せて2016年11月にスタートしたSTRAの新たなWEB制作パッケージ商品「おまかせスマホ最適化パッケージ」の内容も詳しくご紹介させていただきますので、ご興味のある方はぜひご一読ください。
レスポンシブ対応(スマホ最適化)がとっても重要な理由

思い浮かべてみてください。
オフィスや街中、通勤電車の中など、今やスマートフォンは誰もが持つ生活上欠かせないアイテムです。

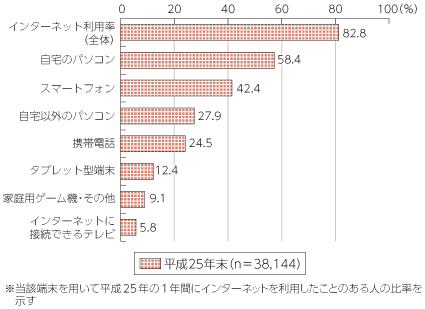
これは平成25年の総務省が発表した日本のインターネットの利用環境のグラフです。日本国民の全体の8割がインターネットをなにがしらの形で利用し、パソコンでの利用が全体の約6割弱、次いでスマートフォンでの利用が全体の4割となっています。
統計から見ても分かる通り、今やスマートフォンの存在は決して無視できない存在となっています。
しかもこの統計データは数年前のもので、現在はスマートフォンの利用率は8割弱になろうとしています。
もし、あなたのホームページがスマートフォンで見た場合に、横スクロールをしないと見れなかったり、文字が小さすぎて読めなかったりした場合、ほとんどの閲覧者はストレスを感じるでしょう。
そして最も重要なナビゲーションに関わる部分(グローバルナビゲーションやパンくずリスト、メニューリンクなどなど…)が画面外にあったり、そもそも良く分からなくなっている場合、おそらくそのお客様はきっと見ることを断念してしまうのではないでしょうか?
結論からいくと、レスポンシブ対応(スマホ最適化)をしていないホームページは、その時点で約4割のお客様をロスしている。
といっても過言ではありません。
レスポンシブ対応(スマホ最適化)をしているかどうかを確認するモバイルフレンドリーテストとは?
 Photo credit: chase_elliott via Visual Hunt / CC BY
Photo credit: chase_elliott via Visual Hunt / CC BYGoogle検索を意識したSEO対策はホームページをたくさんの人に見てもらうために非常に重要なのはみなさんもご存じだと思います。
インターネットで買い物をしたり、調べ物をしたり、パソコンやスマートフォンを使っていればなにがしらGoogleを使う機会がありますよね。
売上やページビュー、集客数を上げたいと思っているのであれば、まずは真っ先にGoogleが提供しているモバイルフレンドリーテストをチェックしてみてください。
このチェックでとくにスマートフォンで最適に閲覧ができるかどうか、Googleの評価を確認することができます。
調べ方は非常に簡単で、https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja へアクセスして、入力欄にご自身のホームページのアドレスを入力して「分析」ボタンを押すだけです。

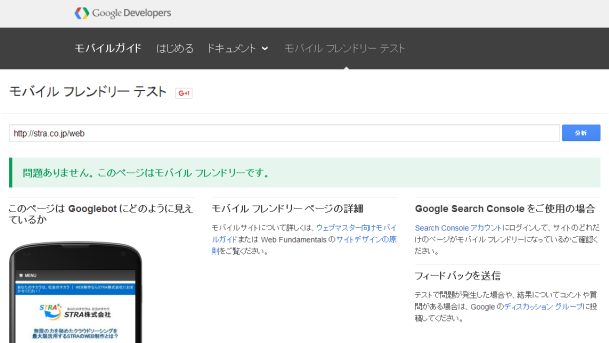
しばらくチェックに時間がかかりますが、待っていると上の画面のような表示になります。
ここで「問題ありません。このページはモバイルフレンドリーです」と表示されていればバッチリです。
ちなみにこのチェックは今ご覧いただいている当ホームページ(http://stra.co.jp/web)をチェックした結果です。
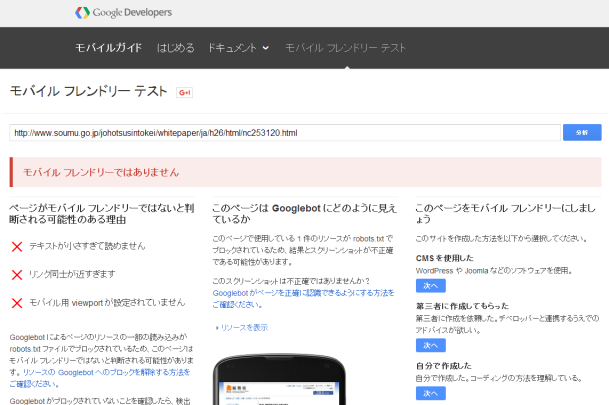
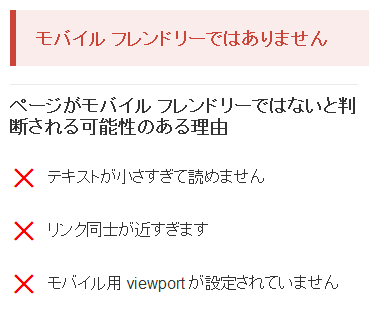
もしここで、こんなような表示となっている場合は…

まっさきにレスポンシブ対応(スマホ最適化)をご検討ください。
ちなみに上の図は先ほどの総務省のインターネット利用環境調査の統計ページをチェックしたものです。

実際にGoogleから見てどのように見えているかも上のように表示されます。
一見、「問題なく表示されているじゃないか」と思ってしまうかもしれませんが、Googleは以下のような指摘をしています。

このように、実際にご自身のホームページをスマホで見た場合、「問題なく表示されているし、読めるからいいだろう」と思っていても、Googleから見ると「モバイルフレンドリー」ではない。と判断されている場合があります。
とくに上の図の3番目の項目「モバイル用 viewportが設定されていません」という部分は、少し技術的で分かりにくい表記になっていますが、ようは簡単にすれば「レスポンシブ対応(スマホ最適化)していません」ということです。
で、この結果がもたらすものは…次の章で詳しくご説明していきます。
けっこうびっくりする影響があったりするので必ず読んでおいてください。
レスポンシブ対応(スマホ最適化)をしていないと見えてくる大きなSEO上のデメリット

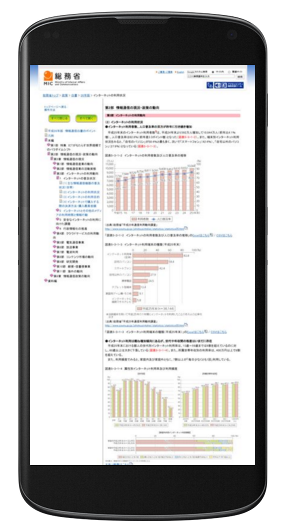
上の図はiPhone5で現在ご覧いただいている当社のホームページを検索した結果表示されるものです。

片やこちらが先ほどの総務省の統計ページを検索した結果です。
両者の表示のされ方で1か所だけ違っている箇所があるのですが、みなさんはお気づきになられましたでしょうか?
上の当社のページの場合は「スマホ対応」と表示されていますが、下の総務書のページはそれが表示されていません。
これの意味するところはこうです。
Googleはスマートフォンで検索した人に対して、その検索結果で閲覧しにくい「スマホ対応」をしていないページはなるべく検索結果を下にして、レスポンシブな「スマホ対応」をしたページを上位におすすめする。
ということです。
Googleはあくまで「よりよい検索結果を、より最適に」と日々考え、世界中で検索されるあらゆるホームページをその検索キーワードに最適な結果をそのユーザーに提供しようとしています。
もし、検索している人がスマートフォンで検索していて、たとえば「東京駅 乗り継ぎ」などのキーワードで検索したとして、その検索結果がスマートフォンで見にくい場合、Googleはこう考えているはずです。
「このページはモバイルフレンドリーではないから、検索結果にこのページを出しても、この人はきっと読めない。だからモバイルフレンドリーなスマホ対応をしているページをなるべく上にしてあげよう」
これが、モバイルフレンドリーテストに不合格となっているホームページ、レスポンシブ対応(スマホ最適化)をしていないホームページにもたらされる「結果」です。
※注)
2017年5月現在、Googleはこちらでご紹介した「スマホ対応」ラベルの表示を廃止しています。
Googleは従来のパソコン向けの検索結果インデックスとスマートフォンを代表とするモバイル向けの検索結果インデックスを共存させてきましたが、現在はパソコンとモバイルの検索結果を明確に分け、かつ、パソコンとモバイルの二つの検索結果インデックスの重要度をモバイルのほうを高くしています。
これの意味するところはモバイルに対応していないサイトはそもそもモバイル向け検索結果インデックスに出てこない。ということです。
レスポンシブ対応(スマホ最適化)パッケージサービスのご提供をSTRAでは急務だと考えています

今や約4割の利用環境を占めるスマートフォン。
この対応を見逃すとGoogleによる非常にスマートで非情な(?)洗礼を受けます。
その具体的な指標となるのがモバイルフレンドリーテストでのテスト結果、各検索キーワードに対して表示される結果の先にある「スマホ対応」という、たった5文字のラベルです。
もし、みなさんのホームページでモバイルフレンドリーテストに不合格になっている場合、ぜひ当社へご相談ください。
巷にある単純な「レスポンシブ対応(スマホ最適化)」サービスではなく、しっかりとGoogleのモバイルフレンドリーテストとSEOを考慮した結果の出るサービスをご提案させていただきます。
こんなに高い効果の期待できるSEO対策は他にありません。
近日中にこういった、より具体的なご提案をするサービスサイトをリリース予定です。
もちろんリリース前のご相談も承っております。
みなさんのホームページですぐに効果を実感してもらえるよう、価格帯もすぐに対策できる期待度の高いSEO対策項目のひとつとして、より低い形で抑え幅広くご提供予定です。
ぜひご期待ください!
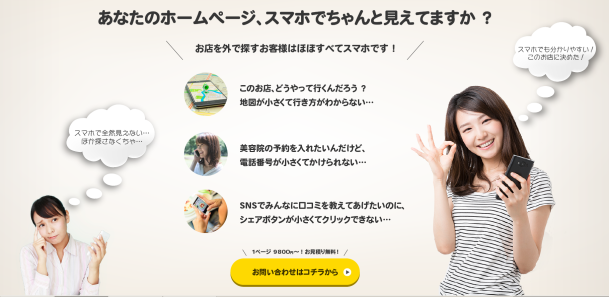
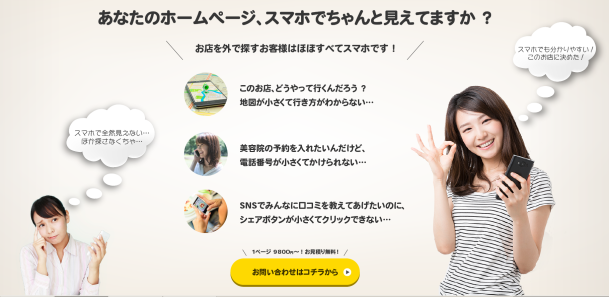
(※2016年11月追記)「おまかせスマホ最適化パッケージ」のご提供がいよいよ開始!

本記事をご覧いただいた方より多くのお問い合わせをいただいておりました「おまかせスマホ最適化パッケージ」のサービスサイトが2016年11月にスタートをいたしました!
<おまかせスマホ最適化パッケージのご提案サイト>
http://stra.co.jp/campaign/responsive/
※本件に関するお問い合わせ・お申し込みもこちらからお問い合わせいただけます。
STRAの独自の調査によりさまざまなキーワードでホームページ展開をされていらっしゃるお客様に向けて、直接ご連絡をさせていただいております。
もし、ご興味がございましたらお気軽にお問い合わせのほどよろしくお願いいたします。
また、STRAでは集客に関わる店舗ホームページはもちろん、公共的な施設(図書館や美術館、病院など)のホームページのスマートフォン最適化の遅れが非常に問題だと考えています。
せっかく外出先でスマートフォン片手に、もしくは車でナビゲートアプリなどでその目的地の住所を探そうとしても、スマートフォン最適化ができていなければ、訪れようとしている人にとっては非常にストレスの大きなものとなるでしょう。
とくに病院などはさらに重要です。こういった考えより独自にそれぞれのお客様へSTRAでは直接アプローチをさせていただいております。
もし、お話しをさせていただく機会がありましたら当社のディレクターにて詳しくご説明させていただいておりますので、その際はどうぞよろしくお願い申し上げます。
出典:Designed by Freepik

 「おまかせスマホ最適化パッケージ」のサービスサイトをスタートいたします!
「おまかせスマホ最適化パッケージ」のサービスサイトをスタートいたします! ホームページ制作の会社が教える売れるサイトが持つ5つの特徴
ホームページ制作の会社が教える売れるサイトが持つ5つの特徴 Windowsのインターネットブラウザいろいろ徹底解説!
Windowsのインターネットブラウザいろいろ徹底解説! Googleトレンドとキーワードプランナーの使い方
Googleトレンドとキーワードプランナーの使い方 アメブロはランキングが重要?!企業活用例を徹底的に調べてみた
アメブロはランキングが重要?!企業活用例を徹底的に調べてみた Jimdoの評判は?テンプレートは豊富?徹底調査!
Jimdoの評判は?テンプレートは豊富?徹底調査! ここを選んでおけば間違いない?!定番レンタルサーバー会社2社
ここを選んでおけば間違いない?!定番レンタルサーバー会社2社 これからネット通販で稼ぎたい方がまずは見ておくべきこと
これからネット通販で稼ぎたい方がまずは見ておくべきこと ホームページ制作で見逃せないスピードとコストについて
ホームページ制作で見逃せないスピードとコストについて Bracketsのインストール、コーディング爆速化方法
Bracketsのインストール、コーディング爆速化方法 Windowsはアップデートで重くなる?爆速化法決定版!
Windowsはアップデートで重くなる?爆速化法決定版! 3分でプロ並みのバナーやサムネイルを制作?Snappaが凄い
3分でプロ並みのバナーやサムネイルを制作?Snappaが凄い EvernoteのWebClipperが便利すぎる!
EvernoteのWebClipperが便利すぎる! Windowsのインターネットブラウザいろいろ徹底解説!
Windowsのインターネットブラウザいろいろ徹底解説! 通販サイトの商品登録を効率化する方法(保存版)
通販サイトの商品登録を効率化する方法(保存版) 通販サイトの商品画像は命!小さな画像でも美しくする簡単な方法
通販サイトの商品画像は命!小さな画像でも美しくする簡単な方法 ホームページ制作の会社が教える売れるサイトが持つ5つの特徴
ホームページ制作の会社が教える売れるサイトが持つ5つの特徴 ネットショップ運営は守りも大切?!見落としがちな法律について
ネットショップ運営は守りも大切?!見落としがちな法律について クレジットカード決済導入のススメ&各社徹底比較
クレジットカード決済導入のススメ&各社徹底比較 売れるためのセールスライティング
売れるためのセールスライティング Tumblrを活用している企業まとめ(5選)
Tumblrを活用している企業まとめ(5選) ホームページの集客でお悩み?本当の成果の出し方教えます
ホームページの集客でお悩み?本当の成果の出し方教えます 情報は金なり?!WEBディレクターが語る情報収集&整理術
情報は金なり?!WEBディレクターが語る情報収集&整理術 Wappalyzerが凄い!競合サイトをお気に入りから丸裸に
Wappalyzerが凄い!競合サイトをお気に入りから丸裸に 【無料】業界別!厳選WordPressテーマ(飲食店向け編)
【無料】業界別!厳選WordPressテーマ(飲食店向け編) WordPressの入れとかないと損するプラグイン厳選6選
WordPressの入れとかないと損するプラグイン厳選6選 【おさらい】WordPressで必ず入れておきたいプラグイン
【おさらい】WordPressで必ず入れておきたいプラグイン WordPressで簡単ホームページ制作
WordPressで簡単ホームページ制作







