
Windowsの方なら定番の秀丸エディタやEmEditor、Macの方ならJeditやmi、最近ではCotEditorなどを使っている方が多いのではないでしょうか?
人気のテキストエディタには、文章書きに強い、プログラマ向けなど、それぞれに特徴があり、どれが一番いいとは言えませんが、ことウェブサイトなどのコーディングを行うのであれば、今話題の「Brackets」がオススメです。
「Brackets」は、Adobeが提供しているオープンソースのコードエディターで、Windows、Macなどに対応、しかも無料で利用できます。
HTMLやCSS、Javascriptといったウェブサイトをコーディングするときに必要な便利な機能はもちろんのこと、CやPHP、Rubyなど、多くのメジャーな言語に対応しており幅広く活用できます。
また、初めから日本語でも使えるようになっているので海外のエディタにありがちなとっつきにくさもありません。
さらに多数公開されているプラグインやテーマを使えば、自分の使い勝手にあったエディタにカスタマイズも可能です。
仕事でコーディングを行っている上級者はもちろん、これからHTMLなどを学んでいこうという初心者にも幅広く対応可能な高機能エディタです。
まずはBracketsのインストールから
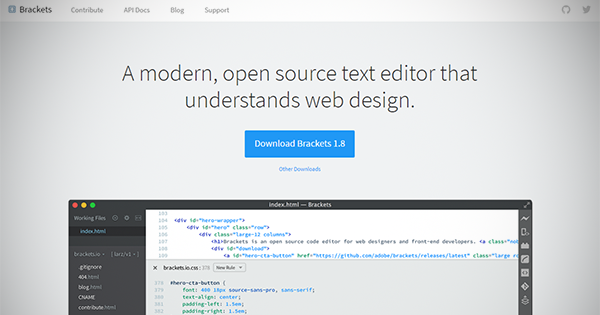
 参考:Brackets – A modern, open source code editor that understands web design.
参考:Brackets – A modern, open source code editor that understands web design.何はともあれ、まずはBracketsをインストールしてみましょう。
提供元のサイトから「Brackets」をダウンロードします。Windows版なら解凍したファイルのインストーラーをダブルクリック、英語のインストーラですが、別段困ることはないでしょう。指示に従って30秒ほどでインストールは終わります。
Macならアプリケーションフォルダに解凍されたBracketsをドラッグアンドドロップするだけでインストールは完了です。
起動してみてまず素晴らしいのは、デフォルトの状態ですでにメニューも含めて日本語化されていることです。
海外製のエディタだと日本語パッケージが別途必要な場合もありますが、それを導入する手間もありません。
もちろん日本語入力もインラインで対応しています。
ただし、アプリケーションの環境設定は、JSONファイルを直接編集する形になるので、この点だけは初心者には若干ハードルが高いかもしれません。
「クイック編集」「ライブプレビュー」機能でコーディングを爆速化

Bracketsの特徴は、何と言ってもウェブコーディングに特化しているということです。
コードの編集では見やすさ、編集のしやすさががとても大切ですが、このエディタには、コーダー思いでパワフルな機能が満載されています。
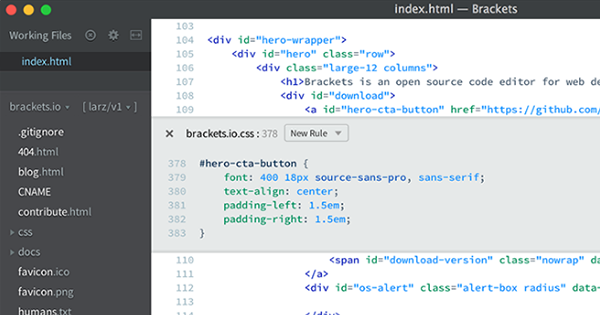
開始タグや終了タグのハイライト表示、コードのヒント、補完入力は当然として、さらにタグを折りたたんだり展開したりできるので、コード全体を俯瞰で見直す時や編集場所以外をたたんでおけたりと、とても便利です。
また画像の通りHTMLやCSSなどで編集する箇所の要素やID、クラスを選択して右クリックすると「クイック編集」ウィンドウが開き、その箇所に合致したコードをダイレクトに修正できます。
例えばCSSでの色の変更では、カラーピッカーがウィンドウ表示され、視覚的に選んだ色の数値もそのまま変更されます。他にもアニメーション定義されている箇所ではスピードなどもベジェ曲線を見ながらでの編集が可能です。
その他、画像がリンクされている場所では、カーソルをホバーするだけでwidth/height値も加味した画像がポップアップ表示されたりといったウェブ制作時に有用な機能が搭載されています。
「ライブプレビュー」では、実際のブラウザー(デフォルトでChrome)でのプレビューができますが、HTMLやCSSの変更をセーブすることなく編集した瞬間からリアルタイムに反映してくれるので、あたかもブラウザーに直接記述をしているような感覚にもなります。
こういったコーダーをサポートしてくれる機能があれば、入力時、編集時のミスも極力抑えることができますし、何より作業効率が格段にアップしますので、これまでよりも作業時間を大幅に時間を短縮することができるでしょう。
プラグインで機能拡張やクラウド連携も可能、PSDファイルにも対応

デフォルトのままでも十分素晴らしいBracketsですが、多数公開されているプラグインを使えばさらに機能を追加することができます。
コードの整形、自動入力といったコーディングの補助ツールから、Bracketsそのものの機能を拡張するもの、見た目を変更するものなども用意されており、自分好みのカスタマイズまで可能です。
さらに驚くべきことに、Adobe Creative Cloudに保存されているPSDをそのまま読み込み、レイヤー情報などをCSSなどに反映させることもできます。まさにHTMLコーダーの夢を実現するかのような機能と言えます。
この他にも、ペイン表示やタブ機能といったテキストエディタとしての基本機能も充実しており、まだまだご紹介できない機能もたくさんあります。
かなり駆け足でBracketの説明をしてしまいましたが、Bracketは、DreamweaverやWebStormといった高機能なIDEはいらないが、テキストエディタでは物足りないといったコーダーにはうってつけのエディタです。
何よりフリーで使えますので、まずは気軽に試してみて「今までのエディタは一体何だったのか」という衝撃をぜひ味わってみてください。

 アメブロはランキングが重要?!企業活用例を徹底的に調べてみた
アメブロはランキングが重要?!企業活用例を徹底的に調べてみた Jimdoの評判は?テンプレートは豊富?徹底調査!
Jimdoの評判は?テンプレートは豊富?徹底調査! ここを選んでおけば間違いない?!定番レンタルサーバー会社2社
ここを選んでおけば間違いない?!定番レンタルサーバー会社2社 これからネット通販で稼ぎたい方がまずは見ておくべきこと
これからネット通販で稼ぎたい方がまずは見ておくべきこと ホームページ制作で見逃せないスピードとコストについて
ホームページ制作で見逃せないスピードとコストについて Bracketsのインストール、コーディング爆速化方法
Bracketsのインストール、コーディング爆速化方法 Windowsはアップデートで重くなる?爆速化法決定版!
Windowsはアップデートで重くなる?爆速化法決定版! 3分でプロ並みのバナーやサムネイルを制作?Snappaが凄い
3分でプロ並みのバナーやサムネイルを制作?Snappaが凄い EvernoteのWebClipperが便利すぎる!
EvernoteのWebClipperが便利すぎる! Windowsのインターネットブラウザいろいろ徹底解説!
Windowsのインターネットブラウザいろいろ徹底解説! 通販サイトの商品登録を効率化する方法(保存版)
通販サイトの商品登録を効率化する方法(保存版) 通販サイトの商品画像は命!小さな画像でも美しくする簡単な方法
通販サイトの商品画像は命!小さな画像でも美しくする簡単な方法 ホームページ制作の会社が教える売れるサイトが持つ5つの特徴
ホームページ制作の会社が教える売れるサイトが持つ5つの特徴 ネットショップ運営は守りも大切?!見落としがちな法律について
ネットショップ運営は守りも大切?!見落としがちな法律について クレジットカード決済導入のススメ&各社徹底比較
クレジットカード決済導入のススメ&各社徹底比較 売れるためのセールスライティング
売れるためのセールスライティング Tumblrを活用している企業まとめ(5選)
Tumblrを活用している企業まとめ(5選) ホームページの集客でお悩み?本当の成果の出し方教えます
ホームページの集客でお悩み?本当の成果の出し方教えます 情報は金なり?!WEBディレクターが語る情報収集&整理術
情報は金なり?!WEBディレクターが語る情報収集&整理術 Wappalyzerが凄い!競合サイトをお気に入りから丸裸に
Wappalyzerが凄い!競合サイトをお気に入りから丸裸に 【無料】業界別!厳選WordPressテーマ(飲食店向け編)
【無料】業界別!厳選WordPressテーマ(飲食店向け編) WordPressの入れとかないと損するプラグイン厳選6選
WordPressの入れとかないと損するプラグイン厳選6選 【おさらい】WordPressで必ず入れておきたいプラグイン
【おさらい】WordPressで必ず入れておきたいプラグイン WordPressで簡単ホームページ制作
WordPressで簡単ホームページ制作







